发布日期:2017-04-08 16:03:54
学习display属性,常用的block;inline;none理解比较容易,但有时也常看到其他的属性值使用。
Display属性值列表:
值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。 inline 默认。此元素会被显示为内联元素,元素前后没有换行符。 inline-block 行内块元素。(CSS2.1 新增的值) list-item 此元素会作为列表显示。 run-in 此元素会根据上下文作为块级元素或内联元素显示。 compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 table-row 此元素会作为一个表格行显示(类似 <tr>)。 table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 table-column 此元素会作为一个单元格列显示(类似 <col>) table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) table-caption 此元素会作为一个表格标题显示(类似 <caption>) inherit 规定应该从父元素继承 display 属性的值。
display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的。
块级元素和非块级元素最根本的区别应该就是在如何决定宽度。由内容决定宽度,还是可以指定宽度?
本文重点想学习下table类型的值的使用。参考文档为w3c CSS2.1 sepcification:
https://www.w3.org/TR/CSS2/tables.html#q17.0
17.1 Introduction to tables 17.2 The CSS table model 17.2.1 Anonymous table objects 17.3 Columns 17.4 Tables in the visual formatting model 17.4.1 Caption position and alignment 17.5 Visual layout of table contents 17.5.1 Table layers and transparency 17.5.2 Table width algorithms: the 'table-layout' property 17.5.2.1 Fixed table layout 17.5.2.2 Automatic table layout 17.5.3 Table height algorithms 17.5.4 Horizontal alignment in a column 17.5.5 Dynamic row and column effects 17.6 Borders 17.6.1 The separated borders model 17.6.1.1 Borders and Backgrounds around empty cells: the 'empty-cells' property 17.6.2 The collapsing border model 17.6.2.1 Border conflict resolution 17.6.3 Border styles
看过w3d的这篇display table的文档,大体有这些感悟:
1. html4的table元素 table,tr,td....元素在实际使用上还是有很大的需求。然而之前一直有这样一个说法就是在html中能不用table尽量不用table,尽量用div来代替。这个实践经验和实际需求之前的矛盾可以考虑用display:table来完成。
2. css不仅是为了html而用,在其他document模式需要展示table结构时用display:table来解决。
3.匿名表对象
4. 记住官方提供的几个图:
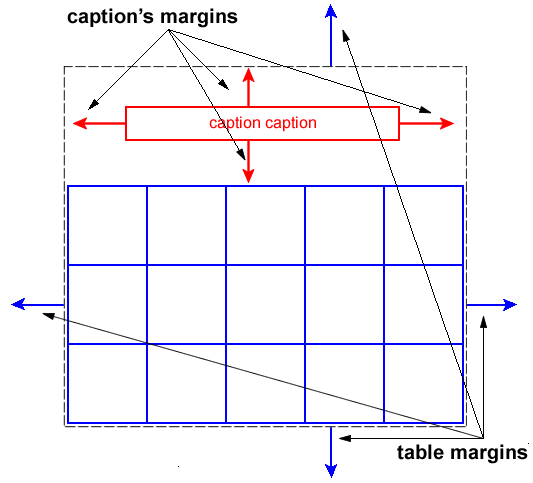
Diagram of a table with a caption above it:

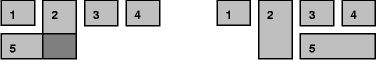
Two possible renderings of an erroneous HTML table:

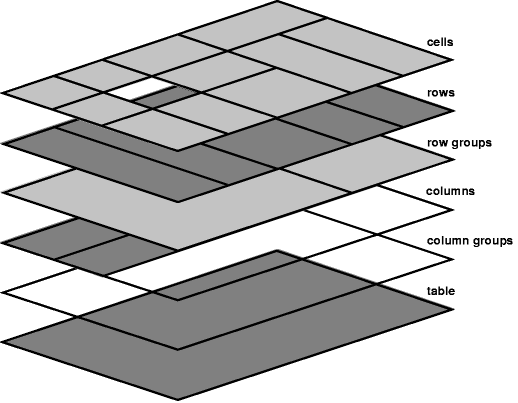
Schema of table layers:

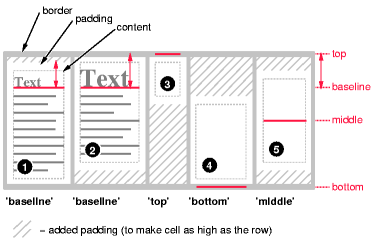
Diagram showing the effect of various values of 'vertical-align' on table cells.

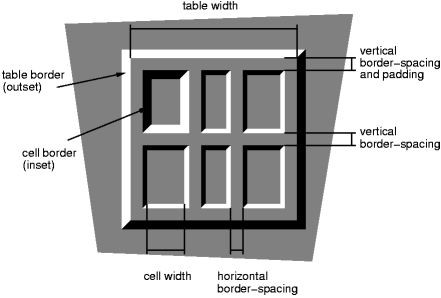
A table with 'border-spacing' set to a length value. Note that each cell has its own border, and the table has a separate border as well.

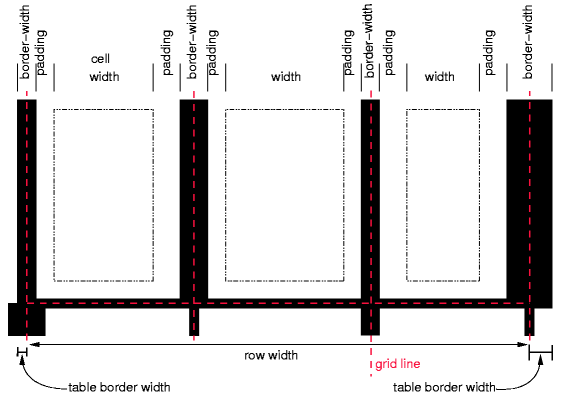
Schema showing the widths of cells and borders and the padding of cells.

An example of a table with collapsed borders.

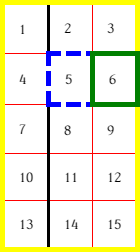
Table with two omitted internal borders.

其他参考文档:
- http://www.zhangxinxu.com/wordpress/2010/10/%E6%88%91%E6%89%80%E7%9F%A5%E9%81%93%E7%9A%84%E5%87%A0%E7%A7%8Ddisplaytable-cell%E7%9A%84%E5%BA%94%E7%94%A8/
- http://www.zhangxinxu.com/wordpress/2010/11/%E6%8B%9C%E6%8B%9C%E4%BA%86%E6%B5%AE%E5%8A%A8%E5%B8%83%E5%B1%80-%E5%9F%BA%E4%BA%8Edisplayinline-block%E7%9A%84%E5%88%97%E8%A1%A8%E5%B8%83%E5%B1%80/
- http://www.zhangxinxu.com/wordpress/2009/08/%E5%A4%A7%E5%B0%8F%E4%B8%8D%E5%9B%BA%E5%AE%9A%E7%9A%84%E5%9B%BE%E7%89%87%E3%80%81%E5%A4%9A%E8%A1%8C%E6%96%87%E5%AD%97%E7%9A%84%E6%B0%B4%E5%B9%B3%E5%9E%82%E7%9B%B4%E5%B1%85%E4%B8%AD/
- http://www.zhangxinxu.com/study/200908/img-text-vertical-align.html
- http://www.w3school.com.cn/cssref/pr_class_display.asp
- http://www.cnblogs.com/haoqipeng/p/5309491.html