参考Oracle ADF官网文档介绍QBE
http://docs.oracle.com/middleware/12212/adf/develop-faces/GUID-0E90B043-0304-4337-9857-EA2632C328E5.htm#ADFUI225
文章摘要:
12.5 Enabling Filtering in Tables
An ADF table built with collection-based components can filter data in the table if the filterModel attribute object of the table is bound to an instance of the FilterableQueryDescriptor class.
You can add a filter to a table that can be used so that the table displays only rows whose values match the filter. When enabled and set to visible, a search criteria input field displays above each searchable column.
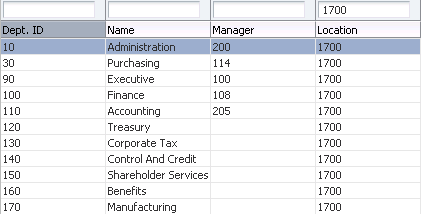
For example, the table in Figure 12-27 has been filtered to display only rows in which the Location value is 1700.
Figure 12-27 Filtered Table

Filtered table searches are based on Query-by-Example and use the QBE text or date input field formats. The input validators are turned off to allow for entering characters for operators such as > and < to modify the search criteria. For example, you can enter >1500 as the search criteria for a number column. Wildcard characters may also be supported. Searches can be either case-sensitive or case-insensitive. If a column does not support QBE, the search criteria input field will not render for that column.
The filtering feature uses a model for filtering data into the table. The table's filterModel attribute object must be bound to an instance of the FilterableQueryDescriptor class.
Note:
If your application uses the Fusion technology stack, then you can use data controls to create tables and filtering will be created for you. For more information see the "Creating ADF Databound Tables" chapter of Developing Web User Interfaces with Oracle ADF Faces
In the following example, the table filterVisible attribute is set to true to enable the filter input fields. For each column to be filtered, you must set the sortProperty attribute to the associated column in the filterModel instance and the filterable attribute set to true.
<af:table value="#{myBean.products}" var="row"
...
filterVisible="true"
...
rowselection="single">
...
<af:column sortProperty="ProductID" filterable="true" sortable="true"
<af:outputText value="#{row.ProductID}">
...
</af:column>
<af:column sortProperty="Name" filterable="true" sortable="true"
<af:outputText value="#{row.Name}"/>
...
</af:column>
<af:column sortProperty="warehouse" filterable="true" sortable="true"
<af:outputText value="#{row.warehouse}"/>
...
</af:column>
</af:table>
12.5.1 How to Add Filtering to a Table
To add filtering to a table, first create a class that can provide the filtering functionality. You then bind the table to that class, and configure the table and columns to use filtering. The table that will use filtering must either have a value for its headerText attribute, or it must contain a component in the header facet of the column that is to be filtered. This allows the filter component to be displayed. Additionally, the column must be configured to be sortable, because the filterModel class uses the sortProperty attribute.
Before you begin:
It may be helpful to have an understanding of how the attributes can affect functionality. For more information, see Enabling Filtering in Tables.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Collection-Based Components.
To add filtering to a table:
-
Create a Java class that is a subclass of the FilterableQueryDescriptor class.
The ConjunctionCriterion object returned from the getFilterConjunctionCriterion method must not be null. For more information about this class, see the ADF Faces Javadoc.
-
Create a table, as described in Displaying Data in Tables.
-
Select the table in the Structure window and set the following attributes in the Properties window:
-
FilterVisible: Set to true to display the filter criteria input field above searchable column.
-
FilterModel: Bind to an instance of the FilterableQueryDescriptor class created in Step 1.
Tip:
If you want to use a component other than an inputText component for your filter (for example, an inputDatecomponent), then instead of setting filterVisible to true, you can add the needed component to the filter facet. To do so:
-
In the Structure window, right-click the column to be filtered and choose Insert inside af:column > JSF Core > Filter facet.
-
From the Components window, drag and drop a component into the facet.
-
Set the value of the component to the corresponding attribute within the FilterableQueryDescriptorclass created in Step 1. Note that the value must take into account the variable used for the row, for example:
#{af:inputDate label="Select Date" id="name" value="row.filterCriteria.date"}
-
-
In the Structure window, select a column in the table and in the Properties window, and set the following for each column in the table:
-
Filterable: Set to true.
-
FilterFeatures: Set to caseSensitive or caseInsensitive. If not specified, the case sensitivity is determined by the model.
-