AngularJS 通过新的属性和表达式扩展了 HTML。AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications)。
AngularJS是采用了MVVM架构。

The following is the list of allowed and forbidden dependencies: 1.The View's code behind should not reference the ViewModel. It is only allowed when calling DataContext's commands from View's events (but there are better ways of doing it without adding this dependency). 2.The View cannot reference anything from the Model. Neither code behind nor Bindings can talk with Model objects, only ViewModel ones. 3.The ViewModel should contain always a Model reference. 4.It is completely forbiden that the Model knows anything from the ViewModel. That indicates a flawed design for sure. 5.The ViewModel must not know anything from the View as one ViewModel can work with different Views.
AngularJS 扩展了 HTML, HTML5 允许扩展的(自制的)属性,以 data- 开头。
AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效.
什么是 AngularJS? AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。 AngularJS 把应用程序数据绑定到 HTML 元素。 AngularJS 可以克隆和重复 HTML 元素。 AngularJS 可以隐藏和显示 HTML 元素。 AngularJS 可以在 HTML 元素"背后"添加代码。 AngularJS 支持输入验证。
AngularJS 应用组成如下:
View(视图), 即 HTML。
Model(模型), 当前视图中可用的数据。
Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope 是模型。scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。如果你修改了视图,模型和控制器也会相应更新:
AngularJS 指令
AngularJS 通过 ng-directives 扩展了 HTML, 当网页加载完毕,AngularJS 自动开启。以ng-开头的都是指令,还可以自定义指令。http://www.runoob.com/angularjs/angularjs-reference.html
ng-app 指令定义一个 AngularJS 应用程序。指令告诉 AngularJS xx元素是 AngularJS 应用程序 的"所有者"。 ng-model 指令把元素值(比如输入域的值)绑定到应用程序数据上。 为应用程序数据提供类型验证(number、email、required)为应用程序数据提供状态(invalid、dirty、touched、error)为 HTML 元素提供 CSS 类。绑定 HTML 元素到 HTML 表单 ng-bind 指令把应用程序数据绑定到 HTML 视图。 你可以使用 .directive 函数来添加自定义的指令 如果您移除了 ng-app 指令,HTML 将直接把表达式显示出来,不会去计算表达式的结果。
AngularJS 表达式
AngularJS 表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
AngularJS 将在表达式书写的位置"输出"数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。与 JavaScript 表达式不同,AngularJS 表达式可以写在 HTML 中。与 JavaScript 表达式不同,AngularJS 表达式不支持条件判断,循环及异常。与 JavaScript 表达式不同,AngularJS 表达式支持过滤器。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}
AngularJS 模型 Model
ng-model 指令把元素值(比如输入域的值)绑定到应用程序数据上。 为应用程序数据提供类型验证(number、email、required)为应用程序数据提供状态(invalid、dirty、touched、error)为 HTML 元素提供 CSS 类。绑定 HTML 元素到 HTML 表单
ng-bind 指令把应用程序数据绑定到 HTML 视图。
通俗的讲就是定义一个变量(应用数据app data),它的值为html元素的值。比如input, select, textarea等。然后这个变量可以通过ng-bind的方式(或者表达式方式)来绑定(输出)到其他html元素上去。
model指令还可以为这个变量提供状态值(invalid, dirty, touched, error). 所以这已不是简单的变量了,而是应用数据(app data,存在状态,以供验证)。dirty状态未必就是值改了,如果初识值改了,那么dirty就是true,但如果再改回到初始值,dirty仍然为true.
model指令还基于app data的状态值为html 元素提供了CSS类,开发者就可以给这些CSS类设置style.
ng-model 指令根据表单域的状态添加/移除以下类: ng-empty ng-not-empty ng-touched ng-untouched ng-valid ng-invalid ng-dirty ng-pending ng-pristine
AngularJS Scope(作用域)
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。Scope 是一个对象,有可用的方法和属性。Scope 可应用在视图和控制器上。
当你在 AngularJS 创建控制器时,你可以将 $scope 对象当作一个参数传递,当在控制器中添加 $scope 对象时,视图 (HTML) 可以获取了这些属性。视图中,你不需要添加 $scope 前缀, 只需要添加属性名即可直接引用使用。
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用。
AngularJS Controller(控制器)
AngularJS 应用程序被控制器控制。ng-controller 指令定义了应用程序控制器。控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建。
AngularJS Filter(过滤器)
过滤器可以使用一个管道字符(|)添加到表达式和指令中。有predefined filter,也可以自定义filter.
过滤器 描述
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
date:"yyyy-MM-dd HH:mm:ss"
number:2
filter:{'name':'iphone'} 查找
limitTo:-4 截取 (从后面截取4位)
uppercase 格式化字符串为大写。
//自定义filter
app.filter('reverse', function() { //可以注入依赖
return function(text) {
return text.split("").reverse().join("");
}
});
//自定义过滤器 -- 多参数
app.filter('myfilter', function() { //可以注入依赖
return function(text) {
var newArguments= Array.prototype.slice.call(arguments);
return text+newArguments.join(',');
}
});
AngularJS Service
AngularJS 中你可以创建自己的服务,或使用内建服务。
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。AngularJS 内建了30 多个服务。有个 $location 服务,它可以返回当前页面的 URL 地址。
为什么使用服务?
在很多服务中,比如 $location 服务,它可以使用 DOM 中存在的对象,类似 window.location 对象,但 window.location 对象在 AngularJS 应用中有一定的局限性。
AngularJS 会一直监控应用,处理事件变化, AngularJS 使用 $location 服务比使用 window.location 对象更好。
$http 服务
$http 是 AngularJS 应用中最常用的服务。 服务向服务器发送请求,应用响应服务器传送过来的数据。
$timeout 服务
AngularJS $timeout 服务对应了 JS window.setTimeout 函数。
$location 服务
它可以使用 DOM 中存在的对象,类似 window.location 对象,但 window.location 对象在 AngularJS 应用中有一定的局限性。
AngularJS 会一直监控应用,处理事件变化, AngularJS 使用 $location 服务比使用 window.location 对象更好。
$interval 服务
AngularJS $interval 服务对应了 JS window.setInterval 函数。
创建自定义服务
你可以创建自定义服务,链接到你的模块中:当你创建了自定义服务,并连接到你的应用上后,你可以在控制器,指令,过滤器或其他服务中使用它。
app.service('hexafy', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
app.controller('myCtrl', function($scope, hexafy) {
$scope.hex = hexafy.myFunc(255);
});
AngularJS Model
模块定义了一个应用程序。模块是应用程序中不同部分的容器。模块是应用控制器的容器。控制器通常属于一个模块。
你可以通过 AngularJS 的 angular.module 函数来创建模块. 现在你可以在 AngularJS 应用中添加控制器,指令,过滤器等。
AngularJS API
AngularJS 全局 API 用于执行常见任务的 JavaScript 函数集合,如:
- 比较对象
- 迭代对象
- 转换对象
注意:自 AngularJS 1.7 之后移除 angular.lowercase 和 angular.uppercase 方法, 改为 angular.$$lowercase 和 angular.$$uppercase
AngularJS Bootstrap
AngularJS 的首选样式表是 Twitter Bootstrap, Twitter Bootstrap 是目前最受欢迎的前端框架。
你可以在你的 AngularJS 应用中加入 Twitter Bootstrap,你可以在你的 <head>元素中添加如下代码:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
如果站点在国内,建议使用百度静态资源库的Bootstrap,代码如下:
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
AngularJS 包含
使用 AngularJS, 你可以使用 ng-include 指令来包含 HTML 内容。
通过 JavaScript 有很多种方式可以在 HTML 中包含 HTML 文件。
通常我们使用 http 请求 (AJAX) 从服务端获取数据,返回的数据我们可以通过 使用 innerHTML 写入到 HTML 元素中。
也可以包含 AngularJS 代码,它将被执行。
默认情况下, ng-include 指令不允许包含其他域名的文件。
如果你需要包含其他域名的文件,你需要设置域名访问白名单:
<body ng-app="myApp">
<div ng-include="'https://c.runoob.com/runoobtest/angular_include.php'"></div>
<script>
var app = angular.module('myApp', [])
app.config(function($sceDelegateProvider) {
$sceDelegateProvider.resourceUrlWhitelist([
'https://c.runoob.com/runoobtest/**'
]);
});
</script>
</body>
此外,你还需要设置服务端允许跨域访问,设置方法可参考:PHP Ajax 跨域问题最佳解决方案。
angular_include.php 文件代码:
<?php
// 允许所有域名可以访问
header('Access-Control-Allow-Origin:*');
echo '<b style="color:red">我是跨域的内容</b>';
?>
AngularJS 动画
AngularJS 提供了动画效果,可以配合 CSS 使用。
AngularJS 使用动画需要引入 angular-animate.min.js 库。
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular-animate.min.js"></script>
还需在应用中使用模型 ngAnimate:
<body ng-app="ngAnimate">
如果我们应用已经设置了应用名,可以把 ngAnimate 直接添加在模型中:
<body ng-app="myApp">
<h1>隐藏 DIV: <input type="checkbox" ng-model="myCheck"></h1>
<div ng-hide="myCheck"></div>
<script>
var app = angular.module('myApp', ['ngAnimate']);
</script>
ngAnimate 做了什么?
ngAnimate 模型可以添加或移除 class 。
ngAnimate 模型并不能使 HTML 元素产生动画,但是 ngAnimate 会监测事件,类似隐藏显示 HTML 元素 ,如果事件发生 ngAnimate 就会使用预定义的 class 来设置 HTML 元素的动画。
AngularJS 添加/移除 class 的指令:
- ng-show
- ng-hide
- ng-class
- ng-view
- ng-include
- ng-repeat
- ng-if
- ng-switch
AngularJS 依赖注入
AngularJS 提供很好的依赖注入机制。以下5个核心组件用来作为依赖注入:
- value : 是一个简单的javascript对象,用于向控制器传递值(配置阶段)
- factory: 是一个函数用于返回值。在service和controller需要时创建。
- service
- provider:通过provider创建一个service, factory等(配置阶段).
- constant: 用来在配置阶段传递数值,注意这个常量在配置阶段是不可用的。
AngularJS 路由
AngularJS 路由允许我们通过不同的 URL访问不同的内容。通过 AngularJS 可以实现多视图的单页 Web 应用(single page web application,SPA)。
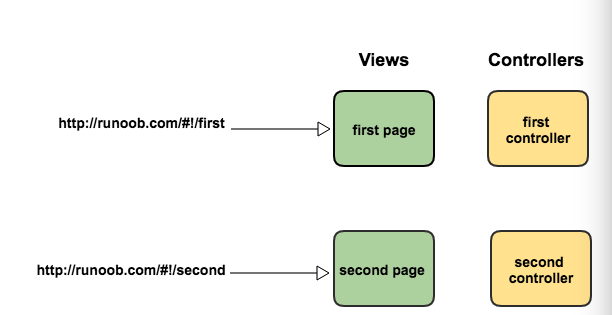
通常我们的 URL 形式为 http://runoob.com/first/page,但在单页 Web 应用中 AngularJS 通过 #! + 标记 实现,(注意 Angular1.6 之前的版本是通过 # + 标记 实现路由。)例如:
http://runoob.com/#!/first http://runoob.com/#!/second http://runoob.com/#!/third
当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://runoob.com/)。 因为 #! 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 #! 号后面内容的功能实现。 AngularJS 路由就通过 #! + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。

路由设置对象。AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。
路由配置对象语法规则如下:
$routeProvider.when(url, { template: string, templateUrl: string, controller: string, function 或 array, controllerAs: string, redirectTo: string, function, resolve: object<key, function> });
参考文档:
AngularJS参考手册:http://www.runoob.com/angularjs/angularjs-reference.html